React 特性
传统 Web UI 开发存在的问题
- 依赖 DOM API,需要关注太多的细节
React 的设计哲学
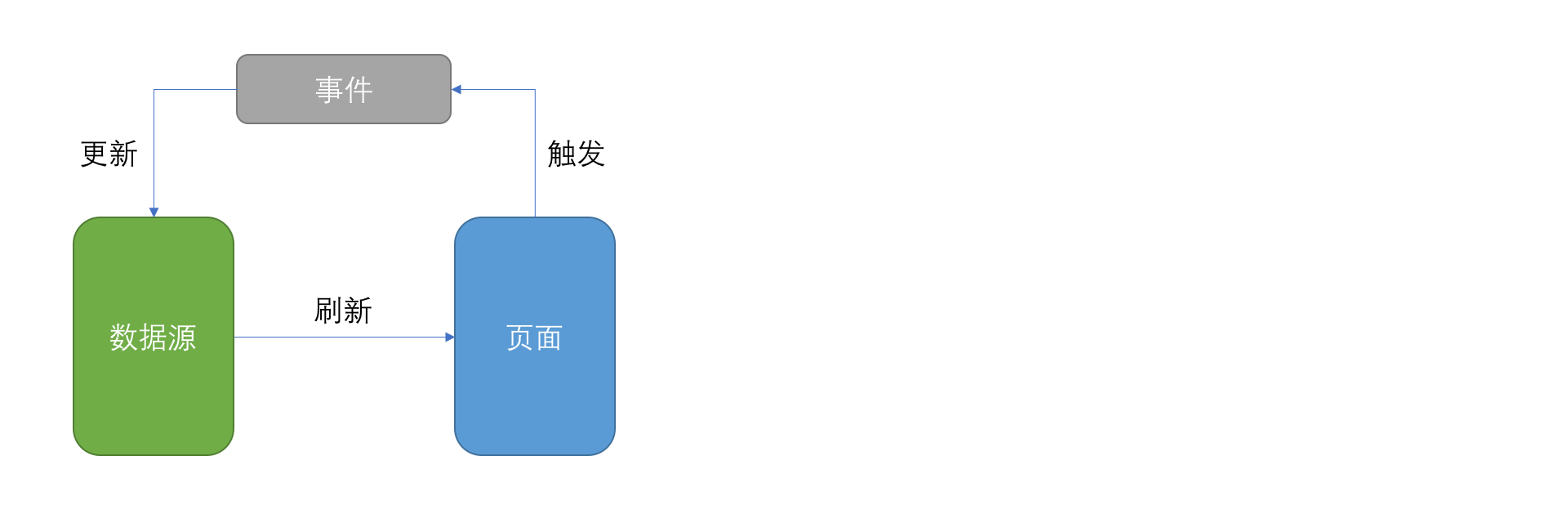
- 始终整体刷新页面
- 不需要操作 DOM

React 上手需要了解什么?
- 1 个概念:组件(Component)
- 1 种语法:JSX
- 4 个必须的 API:
- ReactDOM.render 函数让 React 组件渲染到某个具体的 DOM 节点
- 组件的 render 函数定义如何渲染组件
- 组件的 setState 函数用于改变组件状态,触发 render,刷新页面
- 通过 props 从外部给 React 组件传递参数
- 单向数据流